¿Qué tendencias en diseño web lo van a sorprender este próximo año?
Se aprecia una gran similitud con respecto a las tendencias del pasado año 2018. Se mantiene la intención de crear webs con diseños responsive que sean más adaptables. También continúa la tendencia de utilizar fuentes con tipografía handmade para encabezados o títulos. El vídeo y la imagen cobra protagonismo frente al texto. Y entran tendencias nuevas como el uso de botones ghost o el adiós de los menús «hamburguesa».
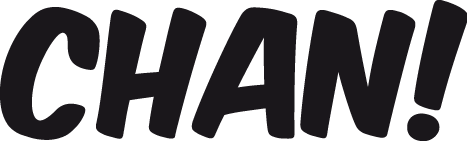
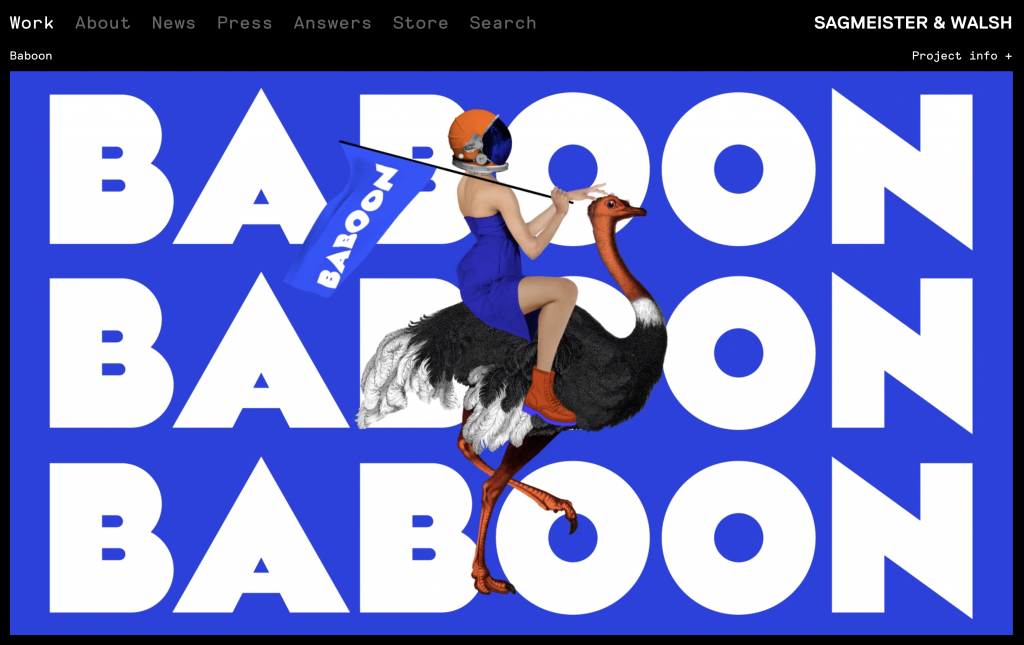
Gigantismo

La época de las tipografías de 12 puntos y textos imposibles de leer salvo que estuvieses operado de la vista han acabado.
Titulares gigantes encima de las fotos, siendo los auténticos protagonistas, adiós a las tipografías aburridas. Cada vez son más los diseñadores que se especializan en tipografía y el abanico de fonts a nuestro alcance es cada vez mayor. Los diseñadores web son conscientes de ello y poco a poco vemos que se van alejando de las tipos estándar para usar tipografías más «divertidas».
Ejemplos:
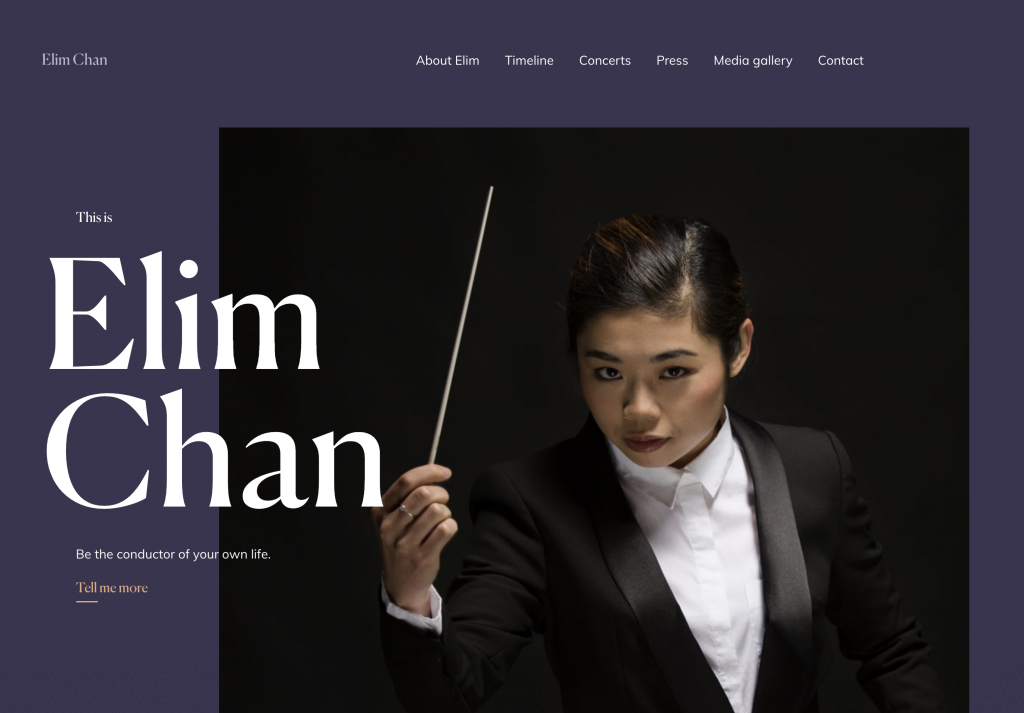
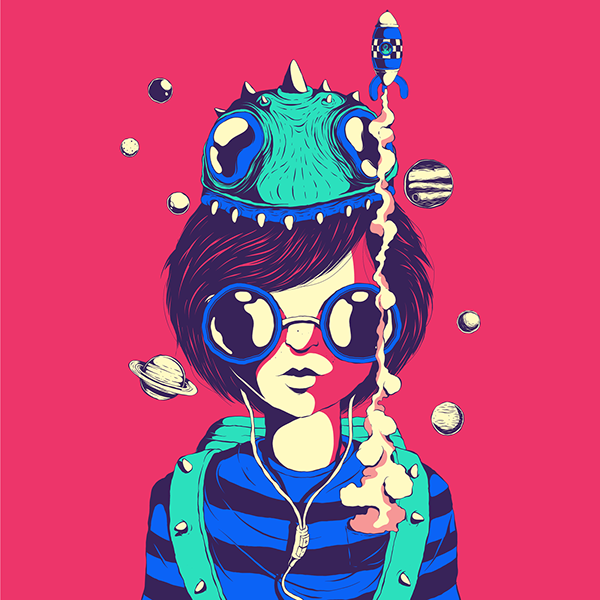
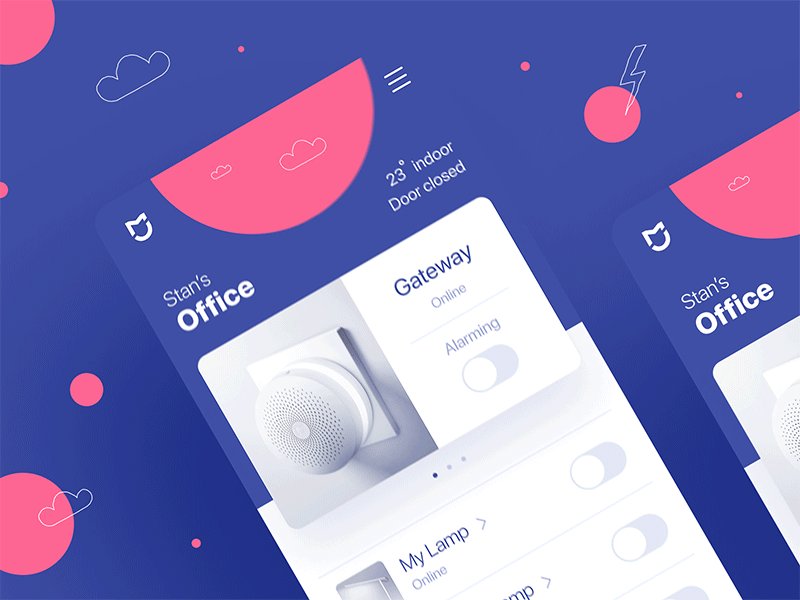
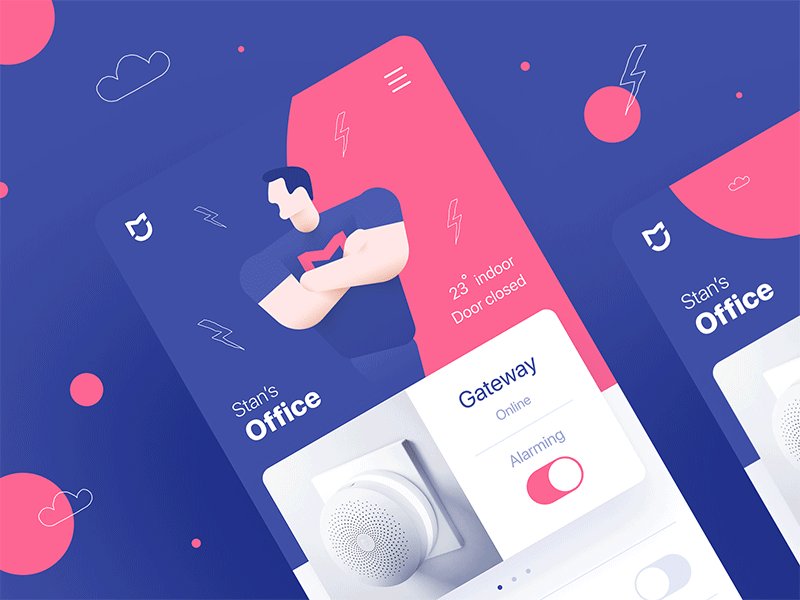
Personalidad propia

Todo el mundo tiene acceso a imágenes de archivo, a los unsplash de turno. Y por eso, cada vez es más necesario tener una personalidad visual propia. Ilustraciones que transmitan tu marca de forma única.
Ejemplos:
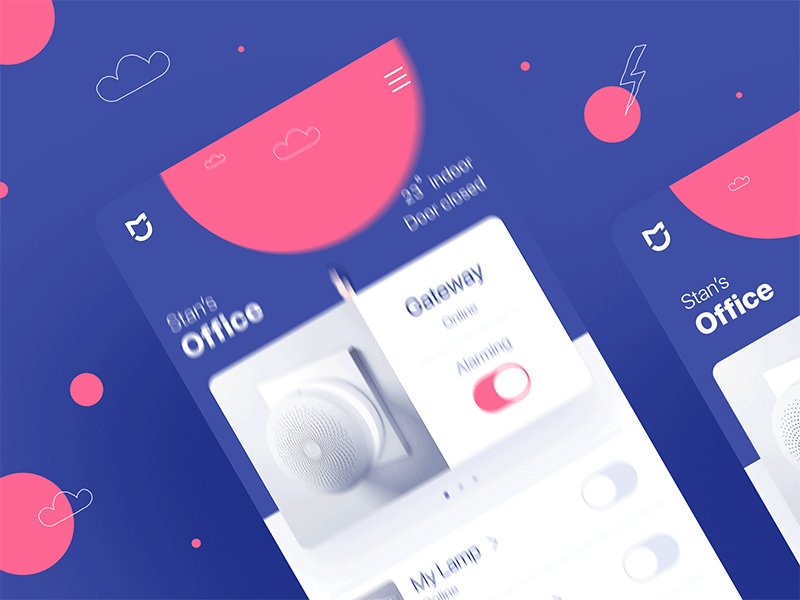
Animaciones

Está claro que hoy, más que nunca, necesitamos captar la atención de nuestra audiencia. Por ello, animar fondos, formas, imágenes, etc. es casi un must si queremos estar a la altura de las expectativas.
Más contenido multimedia: el usuario realiza una lectura mediante eye-tracking. Por tanto, debemos facilitar la lectura y hacerla más dinámica. Para ello, podemos utilizar recursos como vídeos o animaciones para que la lectura sea más dinámica. Los vídeos cobran protagonismo frente a los textos llegando a ocupar la pantalla completa. Otro recurso que es tendencia es la cinemagrafía, son gifs que se reproducen de forma continua cada vez que el usuario entra a la web.
Ejemplos:
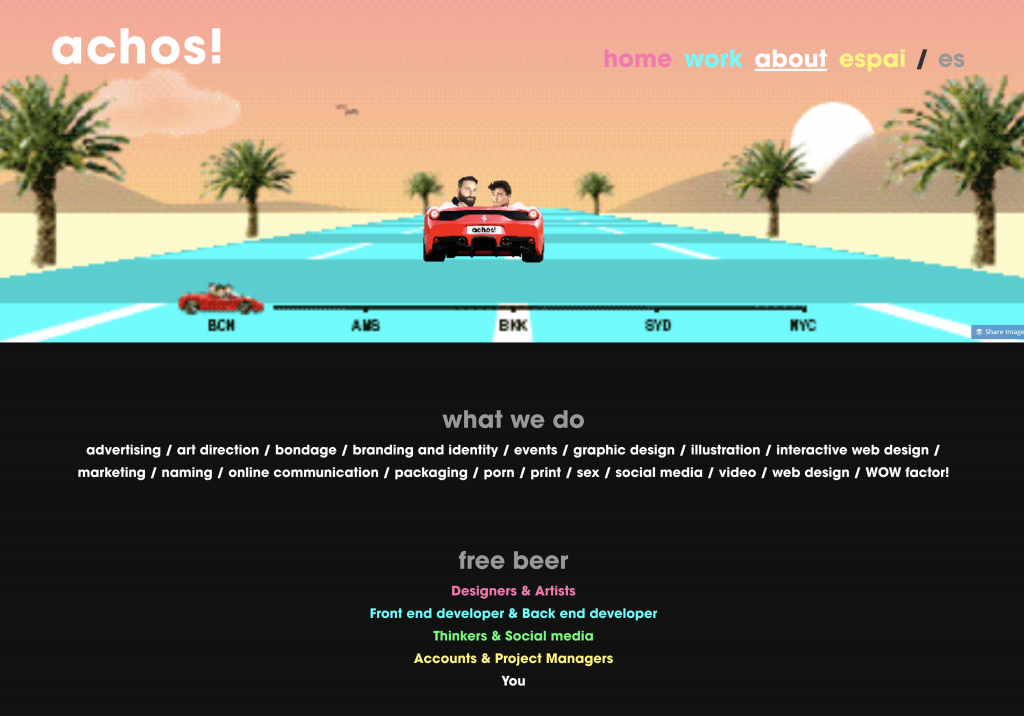
Anti-estándar. La búsqueda de lo ecléctico

Tener un diseño «bonito» hoy en día es muy fácil. Tan solo hay que descargarse una plantilla cualquiera de alguna de las cientos de webs de plantillas que hay en el mercado.
Sin embargo, diferenciarse es vital, cada vez más, y por eso debemos evitar, lo máximo que podamos, estándares y repetir fórmulas. Hay que sorprender a nuestra audiencia desde el primer segundo.
Ejemplos:
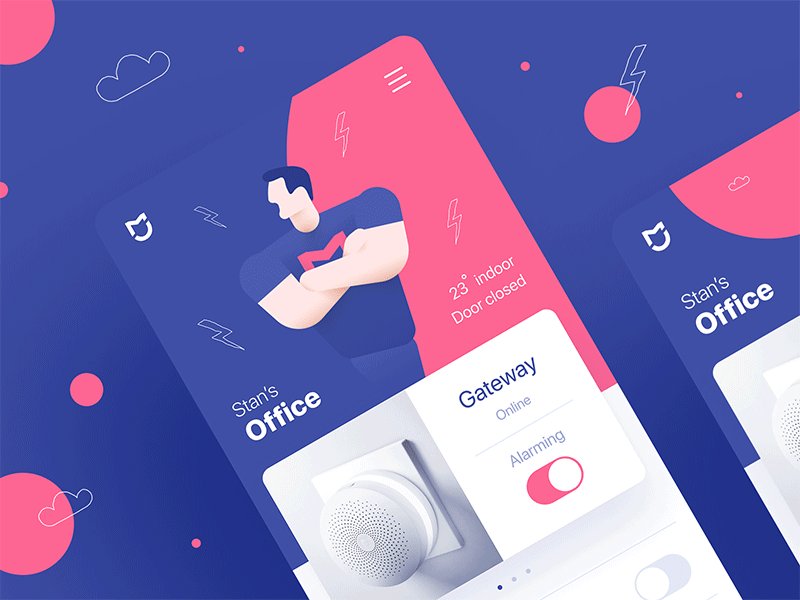
Explosión de color

Atrás han quedado los tonos apagados. Es la época del destape y estamos viviendo un auténtico renacimiento de la creatividad en cuanto a colores, formas y animaciones se refiere.
Ejemplos:
Botones ghost
Pero como es habitual hay tendencias que no cambian y persisten en el tiempo
Mobile First
Nada nuevo aquí pero sí necesario seguir recordándolo. Decimos adiós poco a poco a la web de escritorio para que todo vaya siendo más mobile. Es hora de adaptarlo todo al usuario móvil, a las diferentes resoluciones que usamos en el día a día mientras comemos, andamos, etc.
Velocidad de carga
¿Cuánto es rápido? Pues más. Cuanto más rápido carguen tus contenidos mejor para todos. No perderás visitas, Google te tratará mejor.
One-page
Seguimos para bingo con el One-page. Parece que seguiremos viendo webs de una sola página. Y no solamente hacia abajo, ojo también con los scrolls horizontales.
Scrolls
Fernanda Vallejos